как сделать красявый аватар, используя
http://www.kivina.net/avatars.html
чтобы при этом фон был прозрачный и не было ареолов - т.е. тоненькой полосочки, оставшейся от того белого фона, который был у аватара в самом начале? и еще чуть-чуть оптимизировать размер.
читать здесь
1) ну, ессно, пойти на этот самый http://www.kivina.net/avatars.html, забадяжить подходящий аватар.
2) нажать PrintScreen (и весь укран в буффере обмена)
3) запустить Photoshop (например, как у меня 7.0
4) file->new; Ok
5) вставить картинку (например, Ctrl+V, помним, что фотожоп распознает только англицкие кнопки)
6) инструментом Crop Tool  выделяем только то, что нам нужно: обрезаем ненужную часть экрана. (выделить такой прямоугольник, чтобы в него входило только то, что нужно, затем нажать Enter)
выделяем только то, что нам нужно: обрезаем ненужную часть экрана. (выделить такой прямоугольник, чтобы в него входило только то, что нужно, затем нажать Enter)
7) некоторые прически не влазиют в белую область: приходится немножко счищять рамочку.
7а) выбираем Paint Bucket Tool  , нажимаем alt+левая кнопка мыши на белом фоне, заливаем кусок рамочки. но от неё еше остались кусочки рамочки. Её можно удалить в помощью карандаша
, нажимаем alt+левая кнопка мыши на белом фоне, заливаем кусок рамочки. но от неё еше остались кусочки рамочки. Её можно удалить в помощью карандаша  , например, и немного увиличив его диаметер, используя контрол
, например, и немного увиличив его диаметер, используя контрол  , и подвигав ползунок "Master Diameter", или несколько раз залив рамочку белым.
, и подвигав ползунок "Master Diameter", или несколько раз залив рамочку белым.
8) теперь у нас есть обширная белая область вокруг нашего аватара. Но если увеличить картинку и приглядеться - то на границе черного и белого всё гладко, т.е. белый цвет мягко перетекает в черный. и если мы просто возьмем и обрежем белый - у нас останется серенький такой ареол вокруг аватарки, который нам всё и попортит. что мы делаем?
9) берем тулзу Magic Wand Tool  и тыкаем на белый фон. В результате он весь выделяется.
и тыкаем на белый фон. В результате он весь выделяется.
10) нам необходимо сохранить выделение. Select->Save Selection. далее пишем какое-нить название и нажимаем OK.
11) теперь весь фон заливаем черным цветом. Выбираем Paint Bucket Tool  , делаем Alt+Click на черненькую границу, делаем тык(Click) на наш невзрачный белый фон. При чем делаем это раз 5-7, таким образом мы закрашиваем черным белый ореол между черной границей рисунка и черным же фоном.
, делаем Alt+Click на черненькую границу, делаем тык(Click) на наш невзрачный белый фон. При чем делаем это раз 5-7, таким образом мы закрашиваем черным белый ореол между черной границей рисунка и черным же фоном.
12) Убираем выделение. Ctrl+D. (необязательно)
13) о! теперь все почти хорошо. только великовато для аватара. да еще и фон - черный... но у нас-то сохранена граница!!!
14) меняем размер картинки. Image->Image size...
пишем Width: 120 pixels? Удостоверяемся, что помечены Constrain Proportions, Resample image (выбран Bicubic) и жмем Enter.
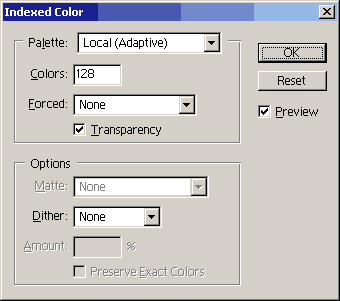
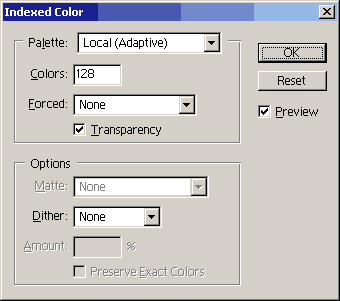
15) Размер подходящий, но обрезать фон пока рано: будет ареол., так что самое время перейти к фиксированным цветам: Image->Mode->Indexed color...
на вопрос "Flattern image" отвечаем OK. (все слои сливаются в один. а их у нас два: один - тот который был до вставки картинки, второй - тот который мы вставили (картинку) в самом начале.
выбираем опции согласно картинке 

16) остался фон. нажимаем select->load selection... и выбираем сохраненное нами в пункте 10.
18) нажимаем del. волшебным (мы сохранили выделение, которое когда-то было белым, фотошоп его размер пересчитал вместе с размером картинки, мы его загрузили - и все что там было - удалили) образом удалили то, что когда-то заливали черным.
19) теперь остается всё это сохранить. File->Save for web...
выбираем опции (я нашел 2 хороших варианта) :
а) выбираем Settings: GIF 128 No Dither, далее, смотрим на палитру: там много черных (в разной степени) цветов. вот берев все черные, кроме самого первого выделяем и перетаскиваем к низу палитры на значек корзины - мы их удалили, и теперь все черные цвета будут одним цветом. дабы картинка была меньше.
результат (пробный, у меня) 3.882k
б) выбираем Settings: GIF 64 Dithered, отже удаляем все черные цвета, кроме одного. размер: 2.855k.
(мы удаляем черные, потому что на такой рисованной аватарке они ничего, кроме размера не создают)
20) сохраняем куда-нить. Аватарка готова!
 выделяем только то, что нам нужно: обрезаем ненужную часть экрана. (выделить такой прямоугольник, чтобы в него входило только то, что нужно, затем нажать Enter)
выделяем только то, что нам нужно: обрезаем ненужную часть экрана. (выделить такой прямоугольник, чтобы в него входило только то, что нужно, затем нажать Enter) , нажимаем alt+левая кнопка мыши на белом фоне, заливаем кусок рамочки. но от неё еше остались кусочки рамочки. Её можно удалить в помощью карандаша
, нажимаем alt+левая кнопка мыши на белом фоне, заливаем кусок рамочки. но от неё еше остались кусочки рамочки. Её можно удалить в помощью карандаша  , например, и немного увиличив его диаметер, используя контрол
, например, и немного увиличив его диаметер, используя контрол  , и подвигав ползунок "Master Diameter", или несколько раз залив рамочку белым.
, и подвигав ползунок "Master Diameter", или несколько раз залив рамочку белым. и тыкаем на белый фон. В результате он весь выделяется.
и тыкаем на белый фон. В результате он весь выделяется.

-
-
14.07.2004 в 14:38-
-
14.07.2004 в 20:31я сделал чуть короче =)
вырезаешь кропом размер -> в параметрах магической палки ставишь высокое значение (не помню уже, какое) -> кликаешь на белом фоне -> жмёшь del -> сохраняешь -> в нормальной программе (например, i_view) уменьшаешь до 120х120 и сохраняешь как ГИФ.
-
-
15.07.2004 в 12:36угумс.
а ты посмотри на свой аватар на темном/черном фоне.
видишь белесые ошметки по границе аватара и фона?
и на мой посмотри. видишь их здесь ?
-
-
15.07.2004 в 14:50мне просто лень переделывать было
-
-
15.07.2004 в 14:54-
-
15.07.2004 в 15:21но наверное ты прав - даже если я сделаю на 1-2 пункта короче, это будет всего лишь чуть быстрее, а у тебя алгоритм описан. это что-то типа "лучше синица в руках, чем журавль в небе" =)
-
-
15.07.2004 в 17:07-
-
17.07.2004 в 20:13волшебной палкой выделяем снаружи => инвертируем выделение => уменьшаем его на 2-3 пиксела => снова инвертируем => вычитаем волшебной палкой фон => закрашиваем выделение чёрным
это проще сохранения выделения
при таком убирании перехода требуется доводка напильником. посмотри на свой аватар в квадратик с лесенками и на мой гладкий в предыдущих постах =)
сейчас я залил себе ещё и аватар как у тебя, с квадратиками
но я не уверен, что буду пользоваться этим аватаром
поживём, в общем, посмотрим...
-
-
18.07.2004 в 15:15можно сделать в формате .png - там не просто прозрачные пиксели - там можно сделать теневую маску.
-
-
19.07.2004 в 11:34т.е. примерно в 4 РАЗА!
но.. в результате можно получить сглаженный аватар.
как?
не выполняем пункт 15)
после пункта 16 добавляем пункт 17) - удалить нижний, белый слой - не панельке Layers выделяем белый слой под тем, на котором наш аватар, далее rClick на нем -> Delete layer.
пункт 19) заменяем: File-> Save for web. Из Settings выбираем PNG-24. Сохраняем.
аватарка получается порядка 15 Кб.
Можно немножко уменьшить размер (у меня получилось до 13 Кб).
пункт 15 - выполняем. пункт 17 - не выполняем. после 15) добавляем 15а) - Перевести картинку обтарно в RGB цвет. Для этого Image->Mode->RGB color.
-
-
19.07.2004 в 11:37-
-
19.07.2004 в 19:44мои шаги делаются после того, как изображение уже уменьшено
-
-
19.07.2004 в 19:58ну, так конечно тоже можно.
но.. чем-то мне оно не нравится.
-
-
19.07.2004 в 20:08-
-
19.07.2004 в 20:14у меня тож без геморроя.
зато если ты поставишь свою аватарку на черный фон - то она будет выглядеть несколько стремно. сам посмотри.
а у меня - идеальна на любом фоне. правда, я поплатился размером - вдвое тяжелее твоей.
-
-
19.07.2004 в 20:17по роду своей деятельности я встречался с различными шутками при просмотре таких картинок
-
-
19.07.2004 в 20:55-
-
22.07.2004 в 14:31-
-
22.07.2004 в 16:48ФИГА!
вот мерзкий квиктайм!
-
-
22.07.2004 в 21:05а вообще, задумка была неплохая
-
-
22.07.2004 в 21:31-
-
22.07.2004 в 21:37а оно тебе зачем надо? =)